How to Create a Simple Survey with Inquisit
This help topic demonstrates how to create a simple demographic survey using the Inquisit Lab development environment. The survey will include different types of responses, including radio buttons, sliders, checkboxes, textboxes, list boxes and dropdown elements.
The tutorial will further cover the use of simple hypertext markup language (HTML) to format survey questions.
Open Inquisit Lab and save your survey file in your survey project folder
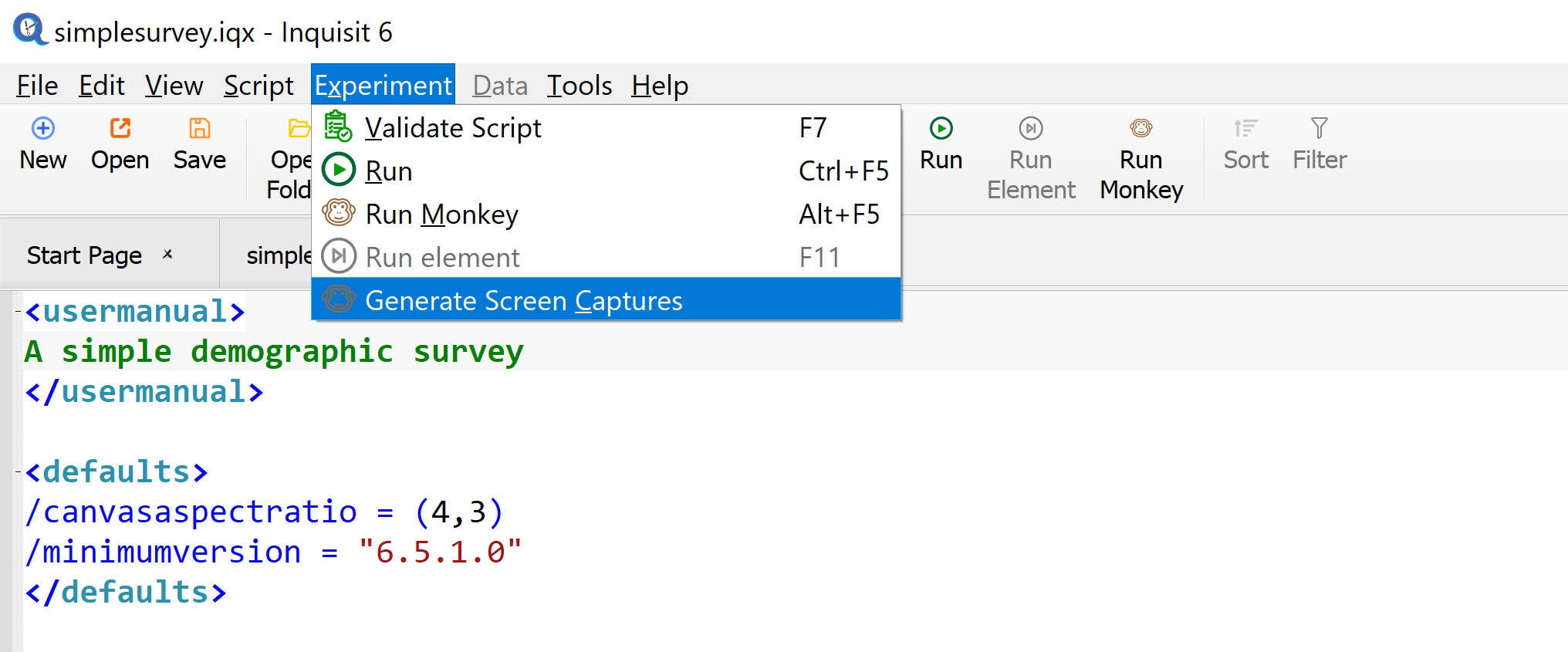
- Open the Inquisit Lab application
- Click the New button to create a new script
- Click Save to save the empty script
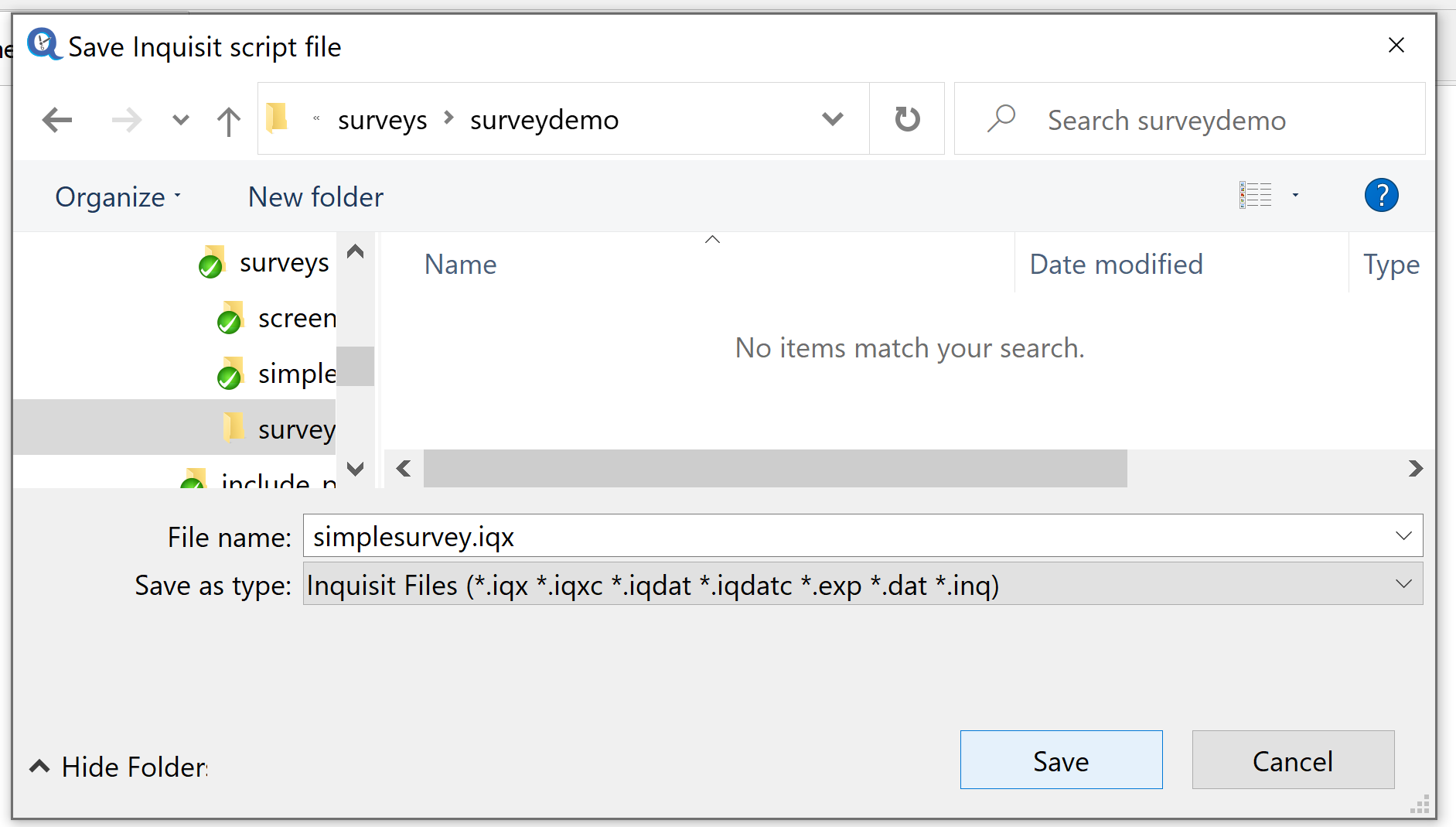
- Save the script in a new folder for your project
Here we name our script file "simplesurvey.iqx".

Set up your script with some basic (optional) elements
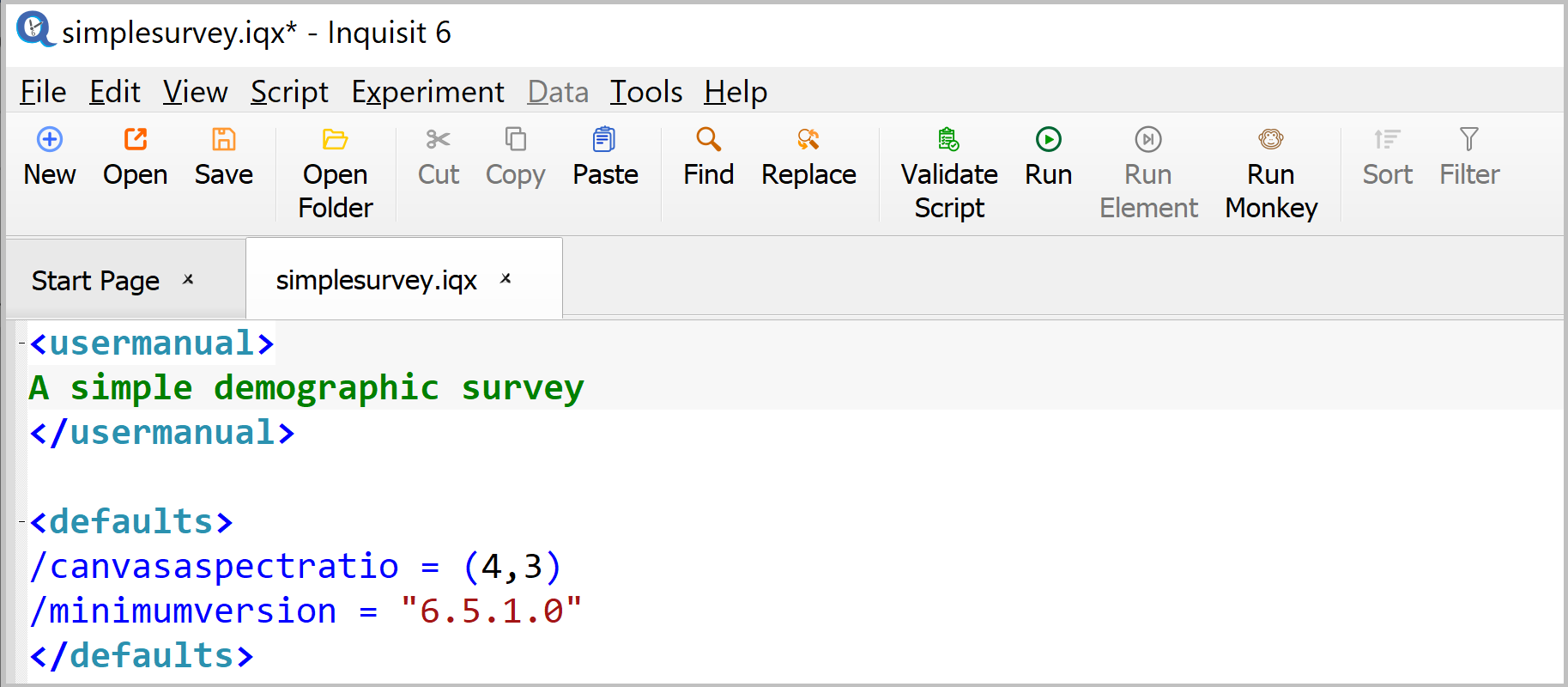
We'll start by adding an optional <usermanual> section that we can use for general comments, instructions, and notes regarding the script.
We will also add a <defaults> element that specifies some important attributes such as the canvasaspectratio which helps to unify the appearance of the script across different monitors, and the minimumversion attribute, which indicates the minimum version of Inquisit required to run this script.

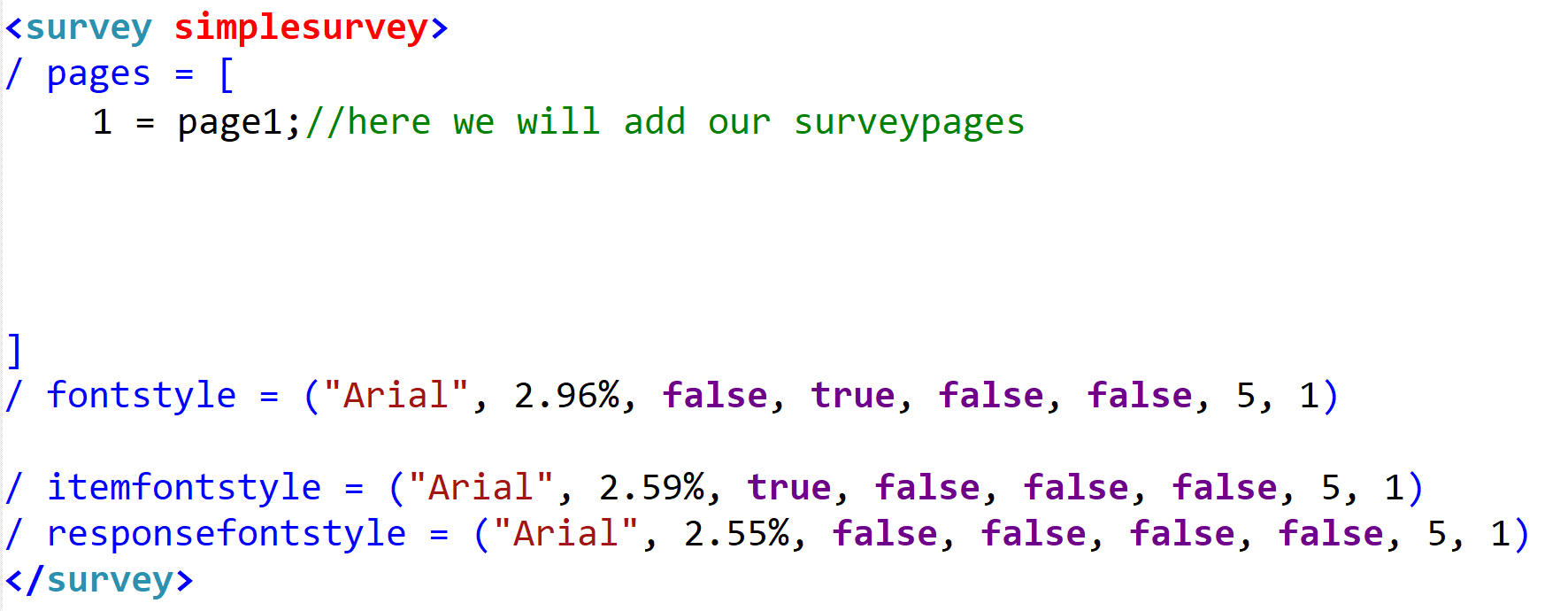
Create your <survey> element
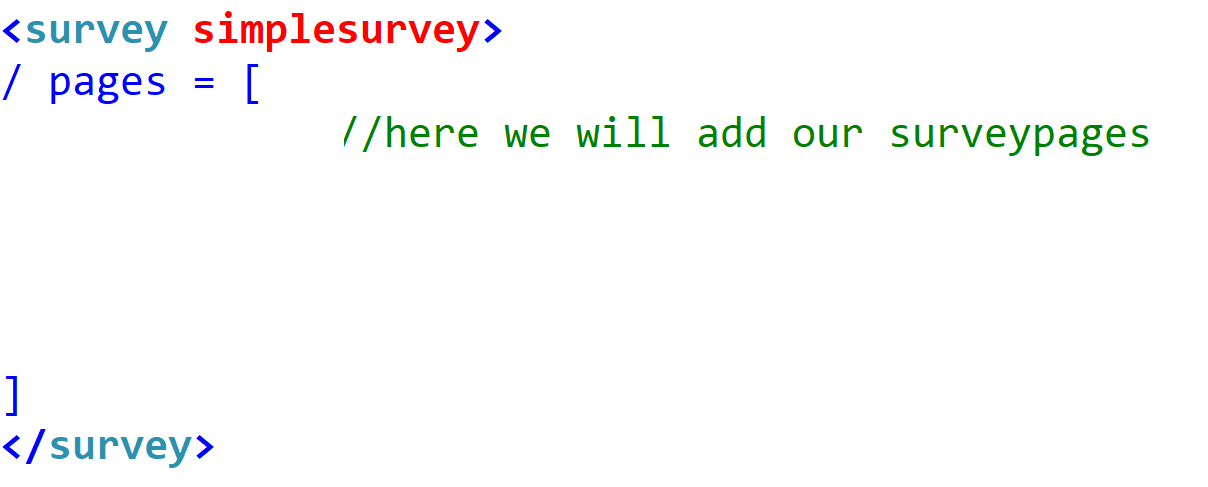
The <survey> element specifies the sequence of surveypages containing question and response items. It is similar to a <block> element with the difference that it will always generate its own survey data file when run.

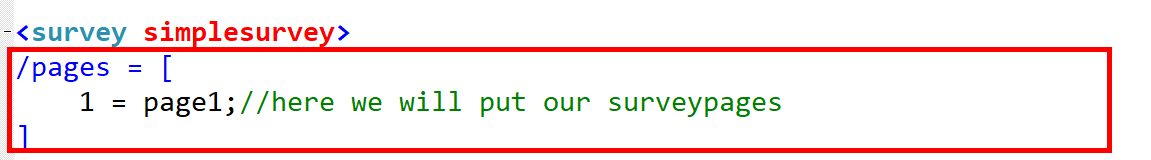
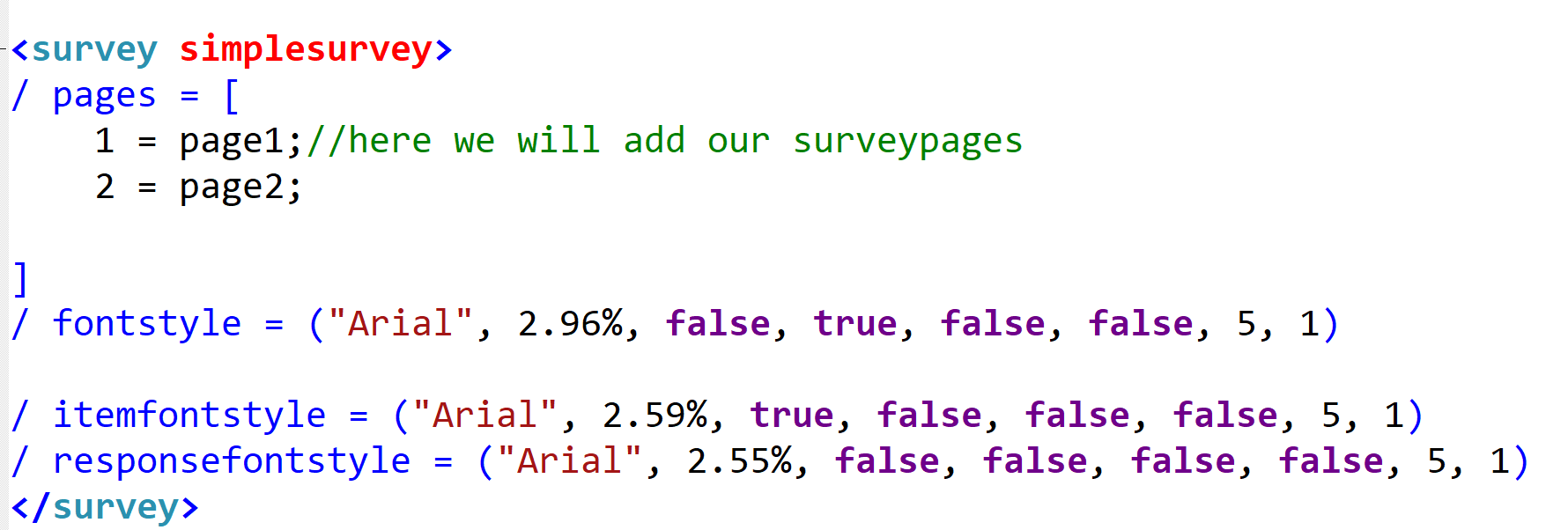
Below we add "Page1" to the survey, which we will create later.

Set the font styles for your survey
The survey element also defines the default appearance of the survey elements. For example, you can define the default font styles and font sizes used throughout your survey. Note that you can always overwrite these settings in the individual survey question elements.
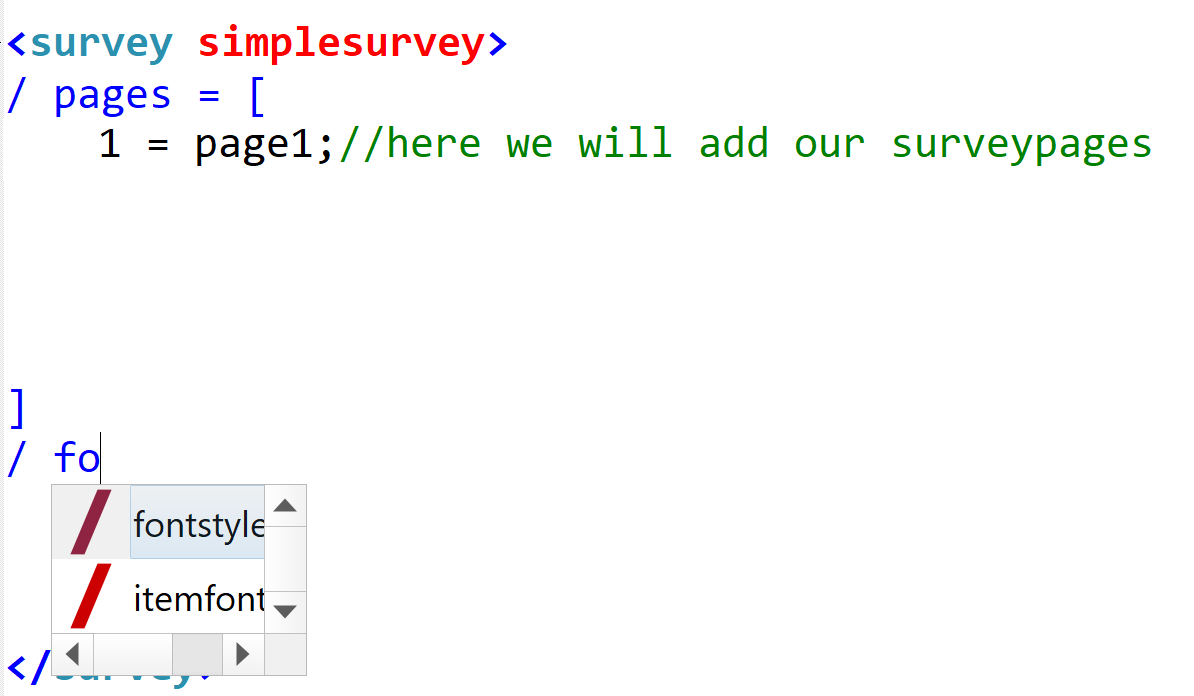
To select a specific fontstyle, start typing "/ fontstyle" inside the <survey> element, and autocomplete list will appear. Select the "fontstyle" option.
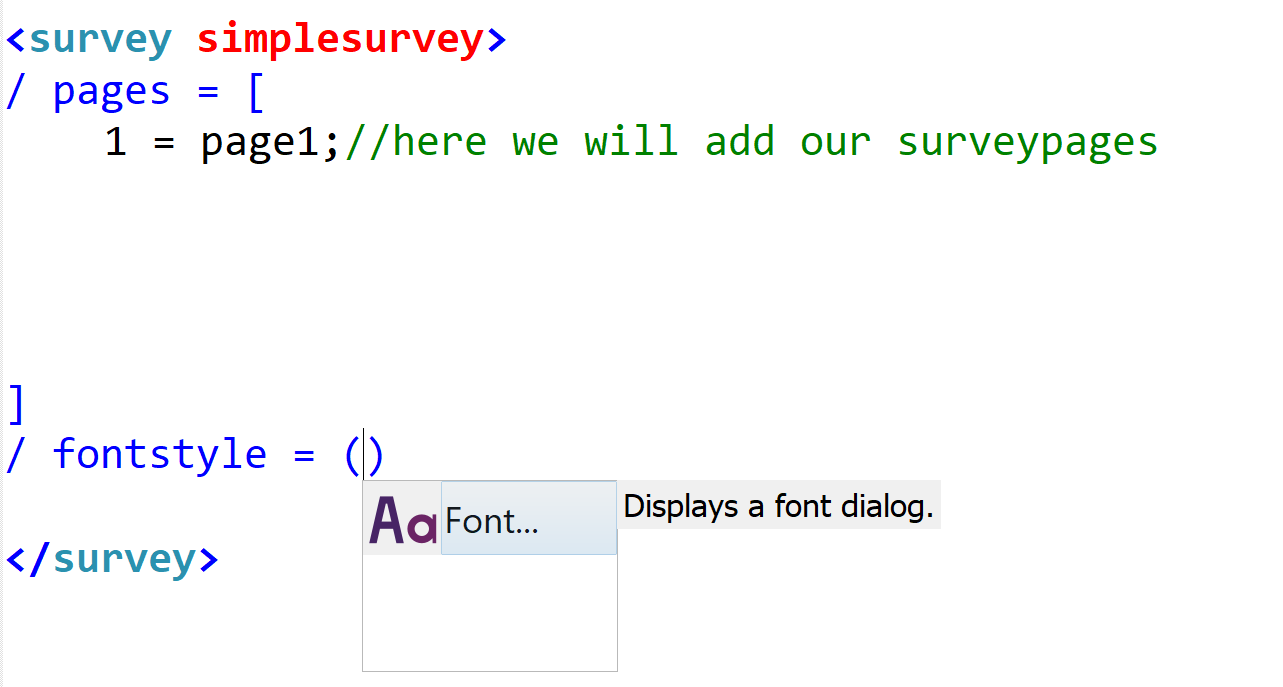
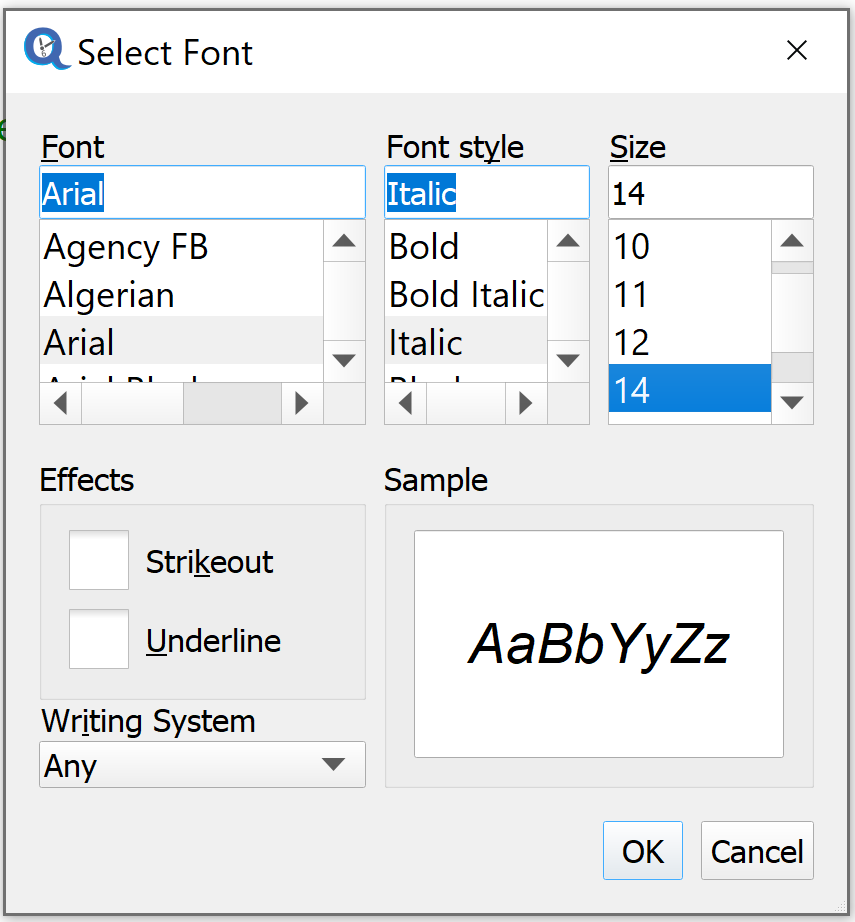
Upon inserting the option, the autocomplete list will display a "Font..." option in the list. Choose this to launch the visual font picker. Choose your font settings and click OK, and Inquisit will insert the corresponding syntax into your script.



Add the "itemfontstyle" and "responsefontstyle" in the same manner. The "itemfontstyle" attribute specifies how the individual question captions will look. The "responsefontstyle" specifies how the response options are presented.

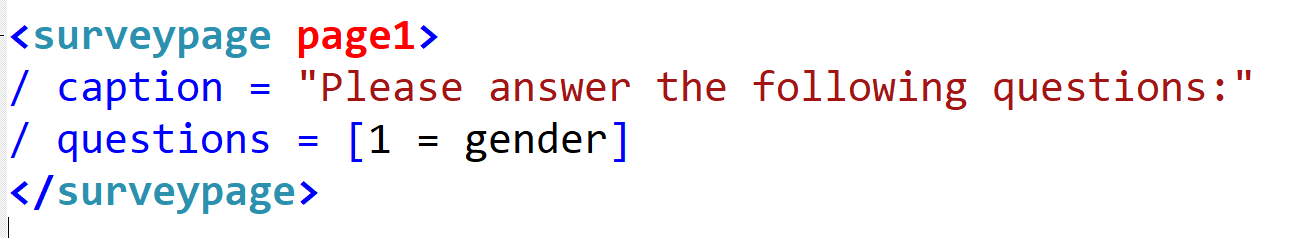
Create your <surveypage>
The <surveypage> element specifies the questions that appear in the survey.
Here we define a <surveypage> element with general instruction under the /caption attribute and one gender-question (which we will code in the next section)

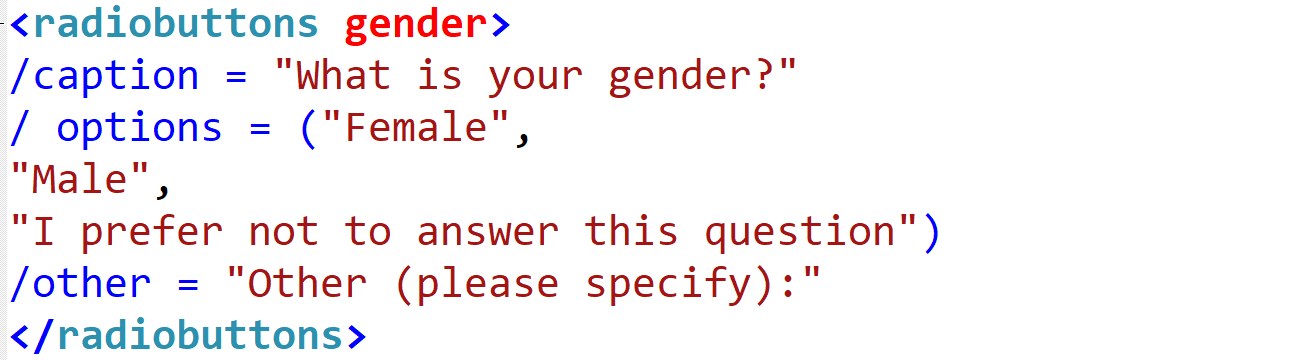
Create a multiple-choice question using the <radiobuttons> element
Our first question will ask for our participants' gender. We will use the <radiobuttons> element to code it.
Our question should provide the options "Female", "Male", "I prefer not to answer this question" and a textbox (/other) where participants can add their own option. Note that <radiobuttons> elements allow participants to select only one of the provided options.

Test your script
Test your survey by clicking "Run" button in the Inquisit Lab toolbar.
You will be prompted to add a subject id, group id, and session number. Use with the defaults.
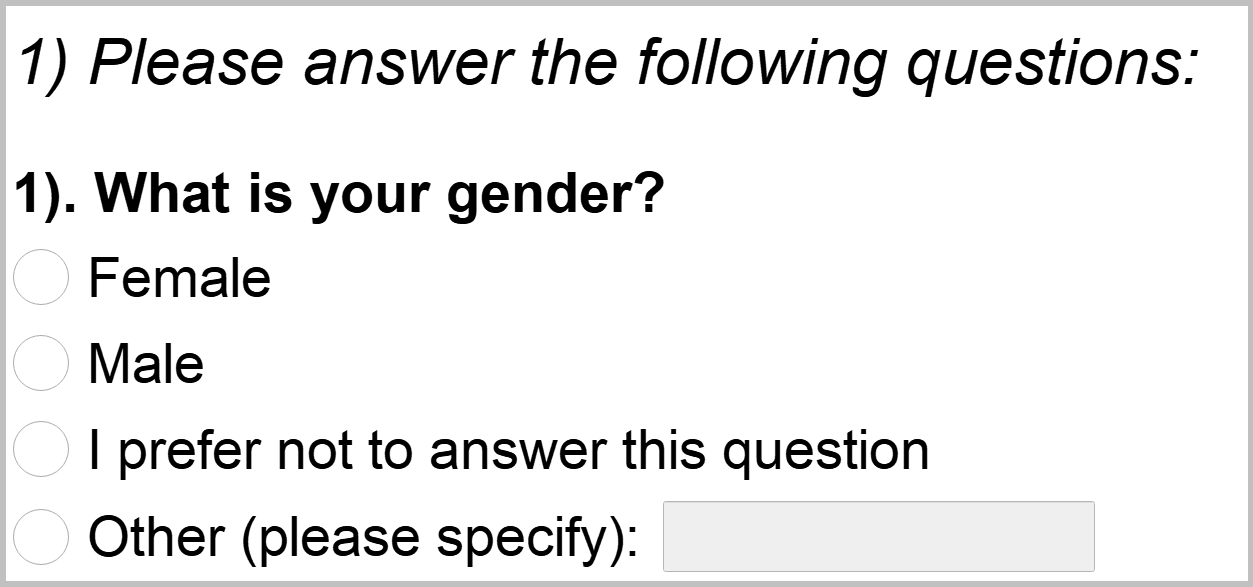
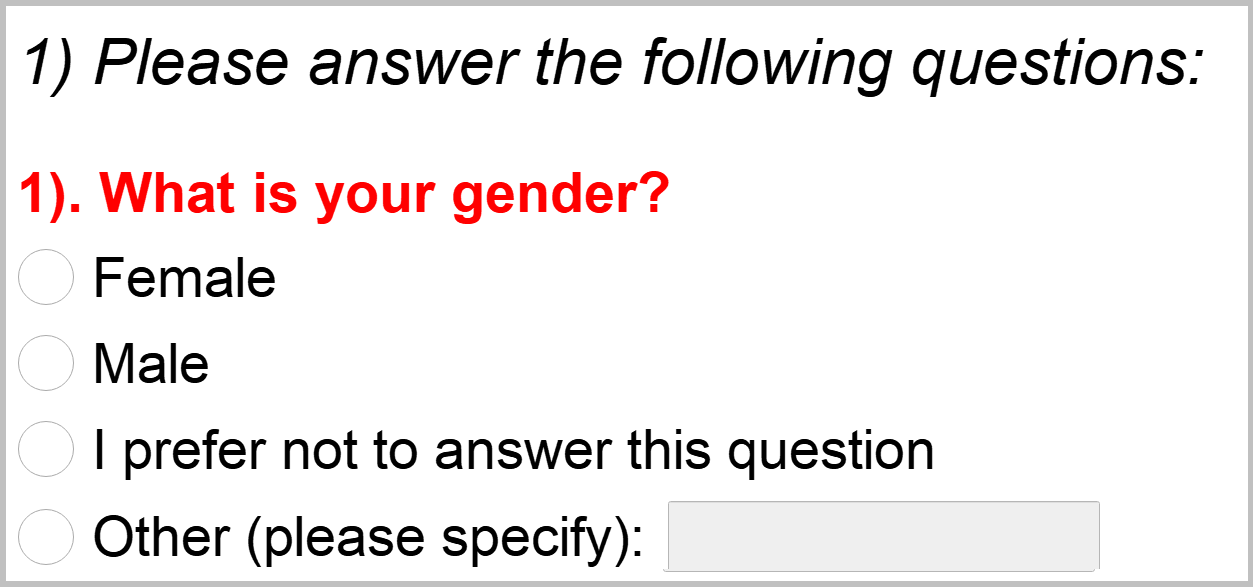
Inquisit will present your gender question on the screen, which should look like the following:

Click the Finish button without answering the question.
The survey won't let us skip the gender question. By default, all survey questions are required. If no answer is given, the question is printed in red and must be answered to proceed.
To make a question optional, add the command "/required = false" to the question.

Create the next question using the <dropdown> element.
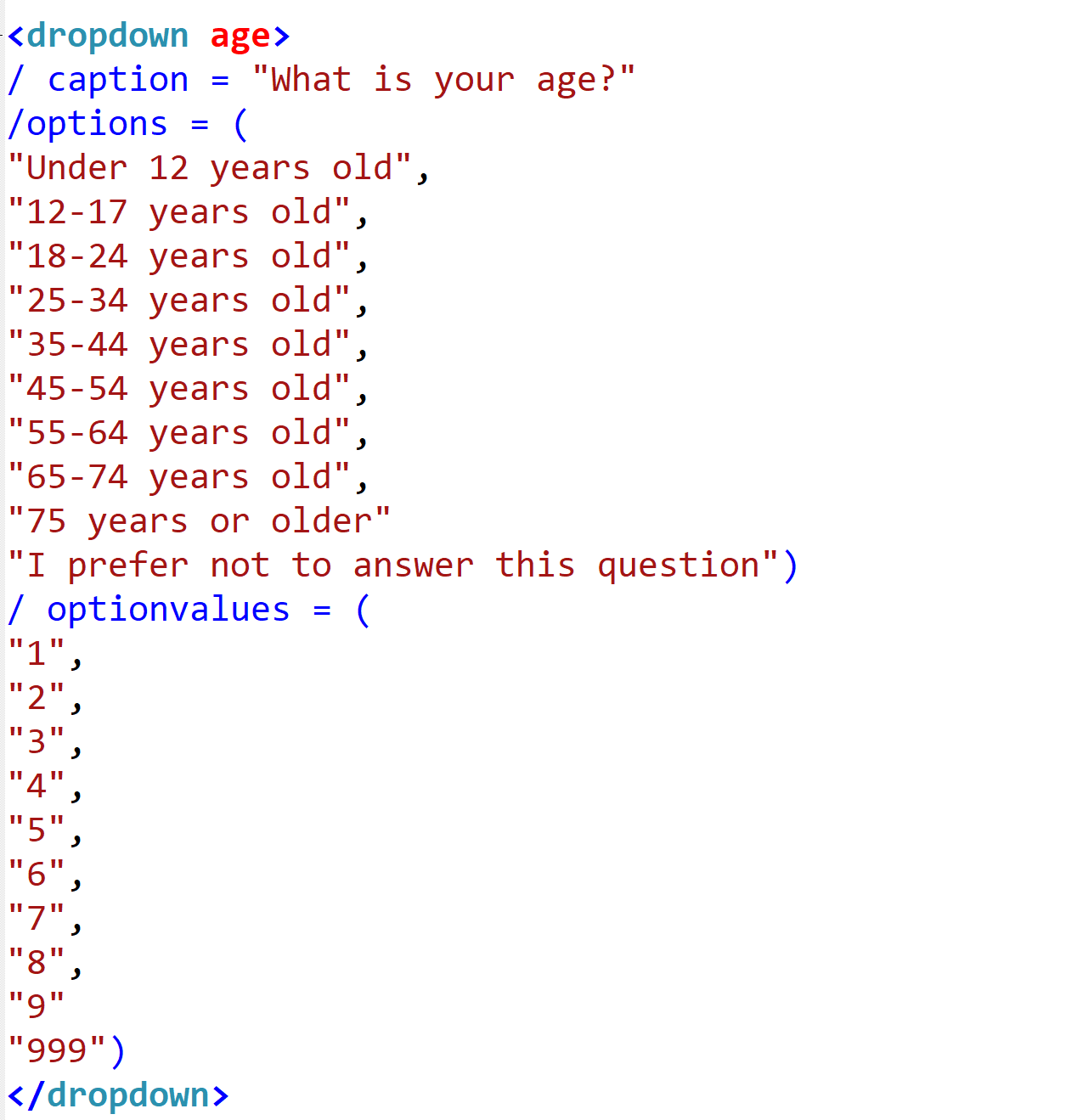
This question will ask participants' age. We present this question in a dropdown menu and our participants can simply select the appropriate age category.
Our dropdown menu will offer 10 response options that we code under the '/option' attribute. Participants will only be able to select one of these options.
The '/optionvalues' attributes specifies the corresponding codes that will be stored in the data file. For example, if a participant selects the option '18-24 years old', the data file stores the value '3'.
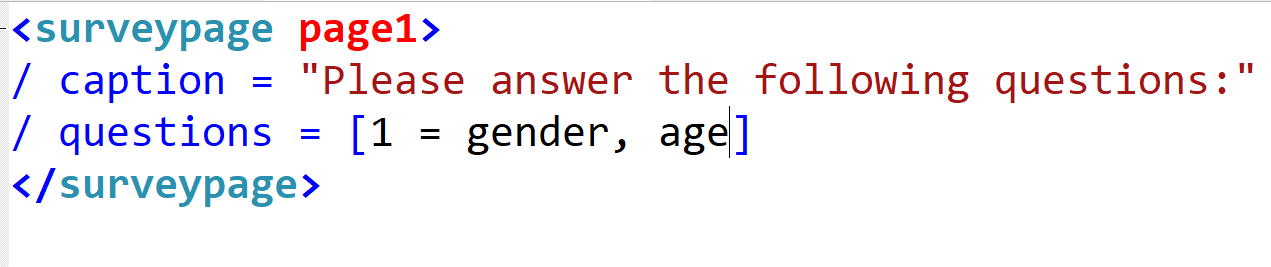
Finally, we add the age question to surveypage "page1"

Finally, we add the age question to surveypage "page1"

Test the survy by running it
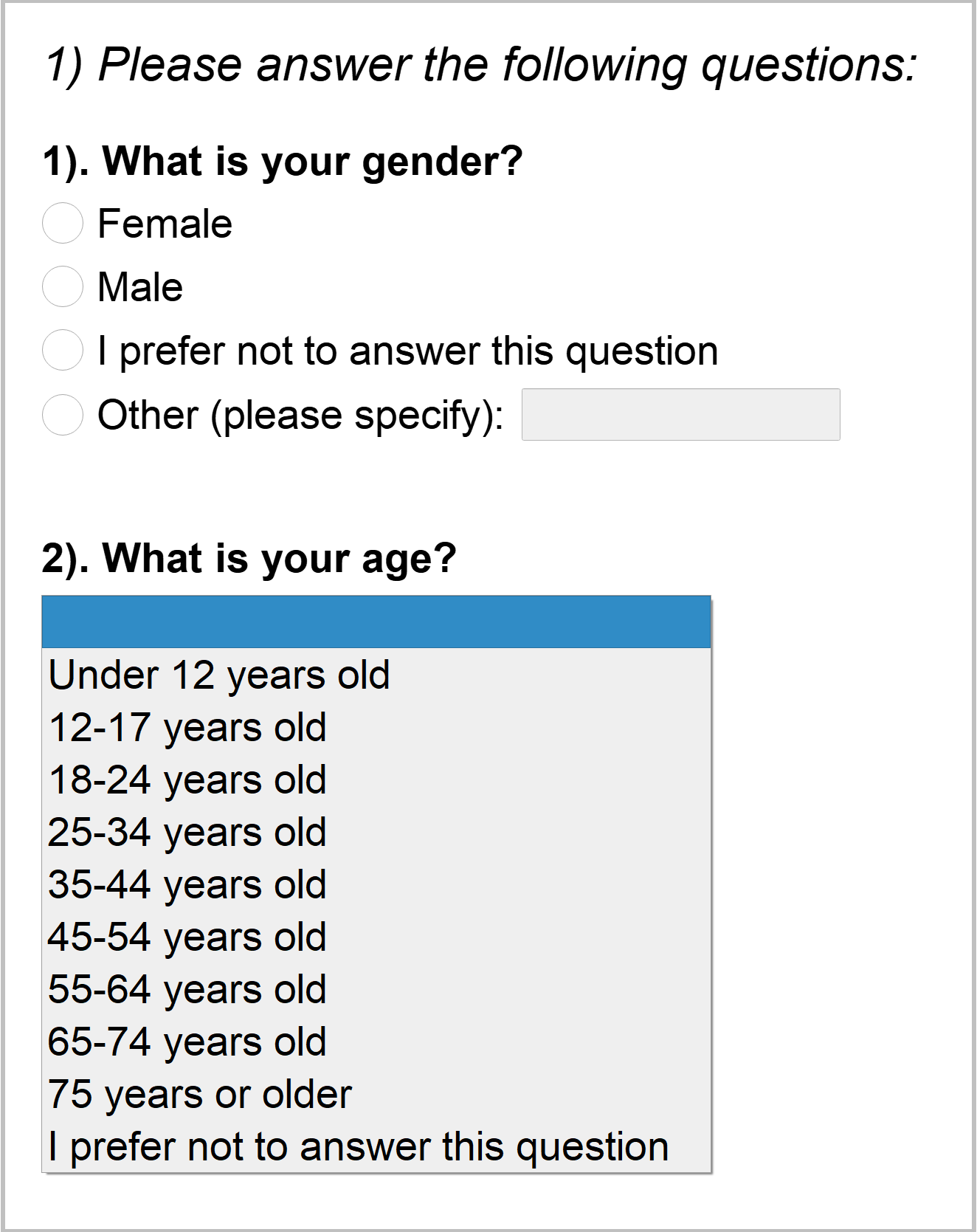
The survey should show both questions as follows:

Create the next question using the <checkboxes> element
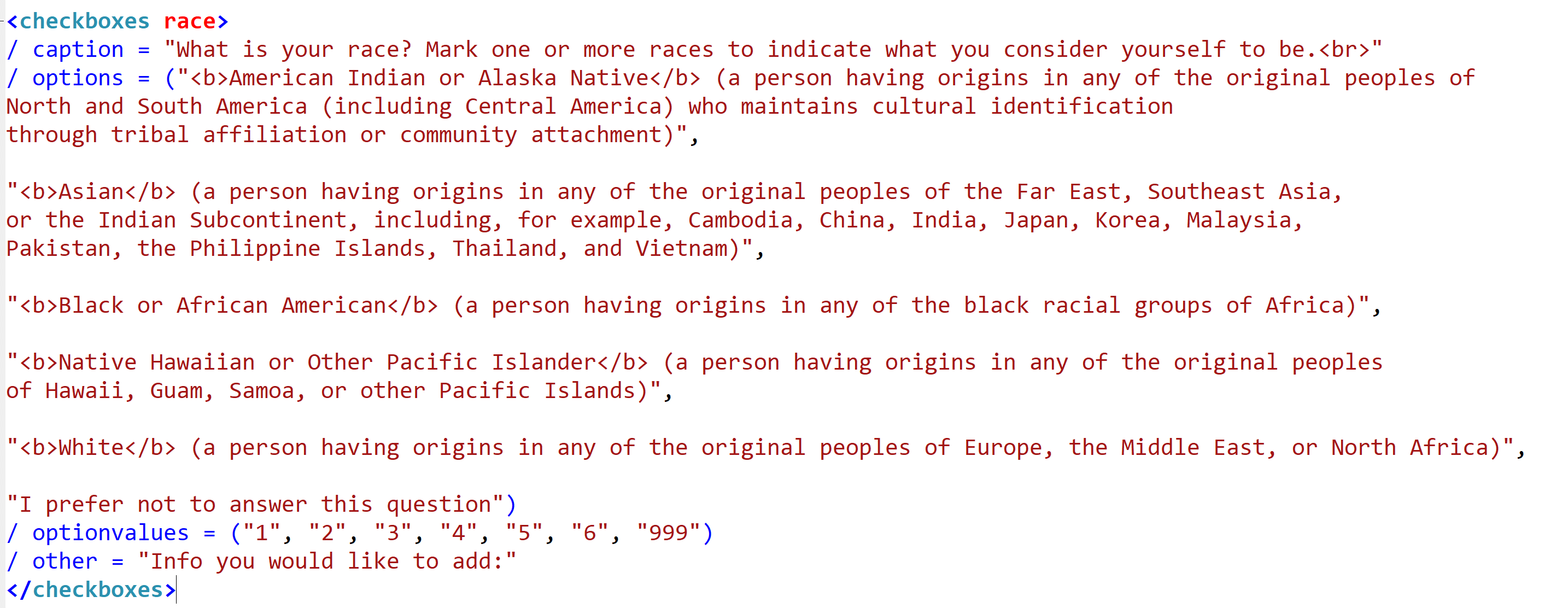
Next we will code a question that asks our participants' race. For this question, we will use the <checkboxes> element that will allow our participants to check multiple response options as well as add an "other" possibility as an answer choice.
Notice that we included some HTML to format the response options. For example, the <b> tag is used to present the main categories in bold.
In Inquisit 6, we have the option to use HTML to format text in our survey. For example:
- <b>word</b> presents word
- <i>word</i> presents word
- <u>word</u>presents word
- <font color='green'>word</font> presents word
- <br> will force a line break

Add the race question to the survey
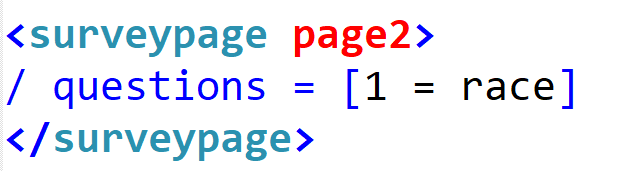
You might also notice that the race question is too long to fit neatly on our first surveypage "page1". Thus, we will create a second <surveypage> and add it to our main <survey simplesurvey> element


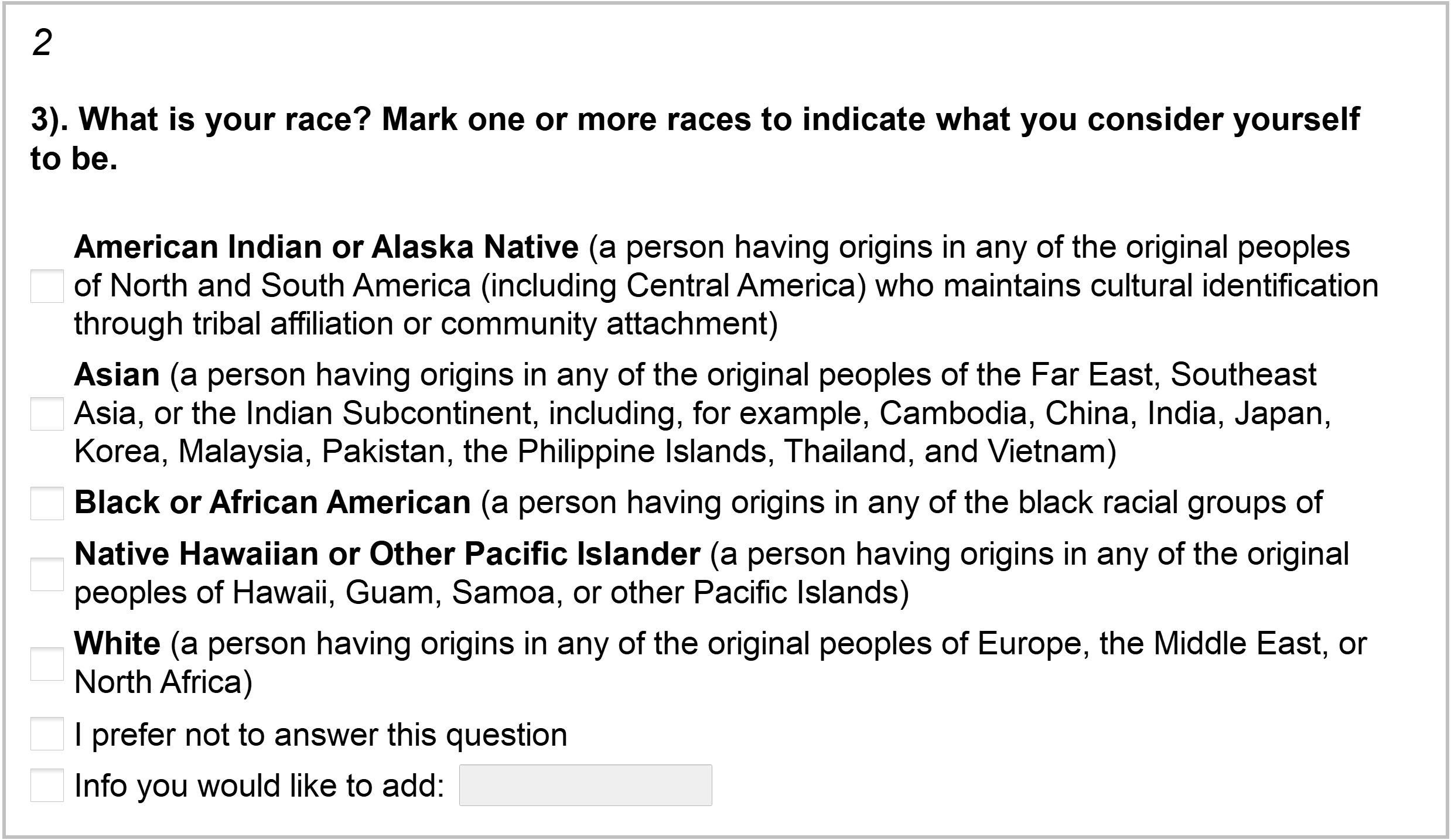
If we run the survey, here's how the race question appears.

Create the next question using the <listbox> element
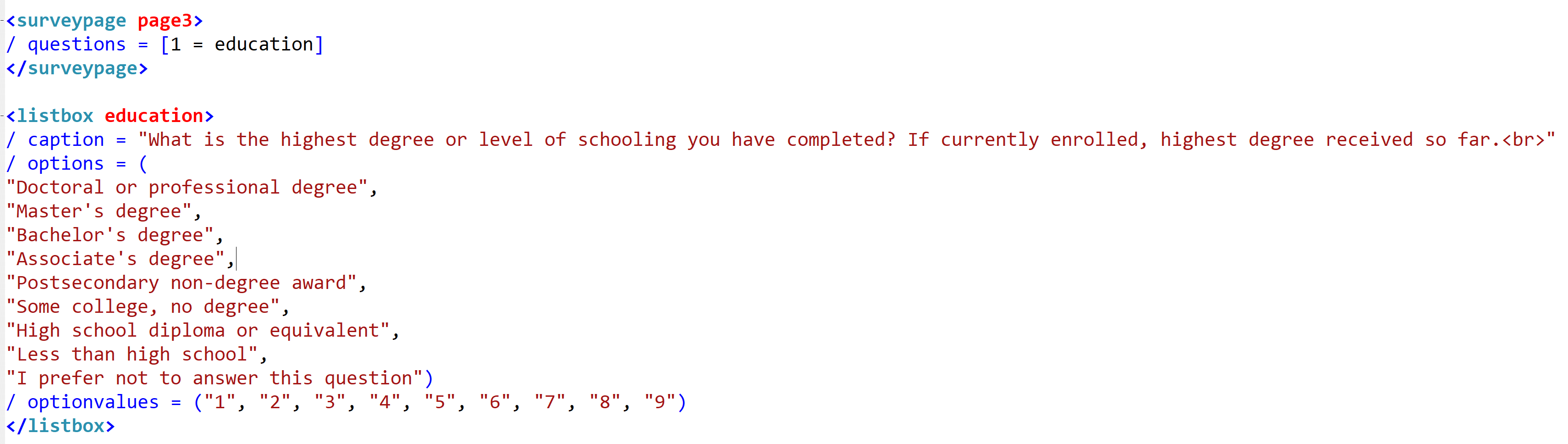
Our next question will ask participants' their education level. We will add this question to a third <surveypage page3> as a <listbox> element
This listbox-element will provide our participants with 9 different response options.
Don't forget to add "page3" to the survey "simplesurvey"!

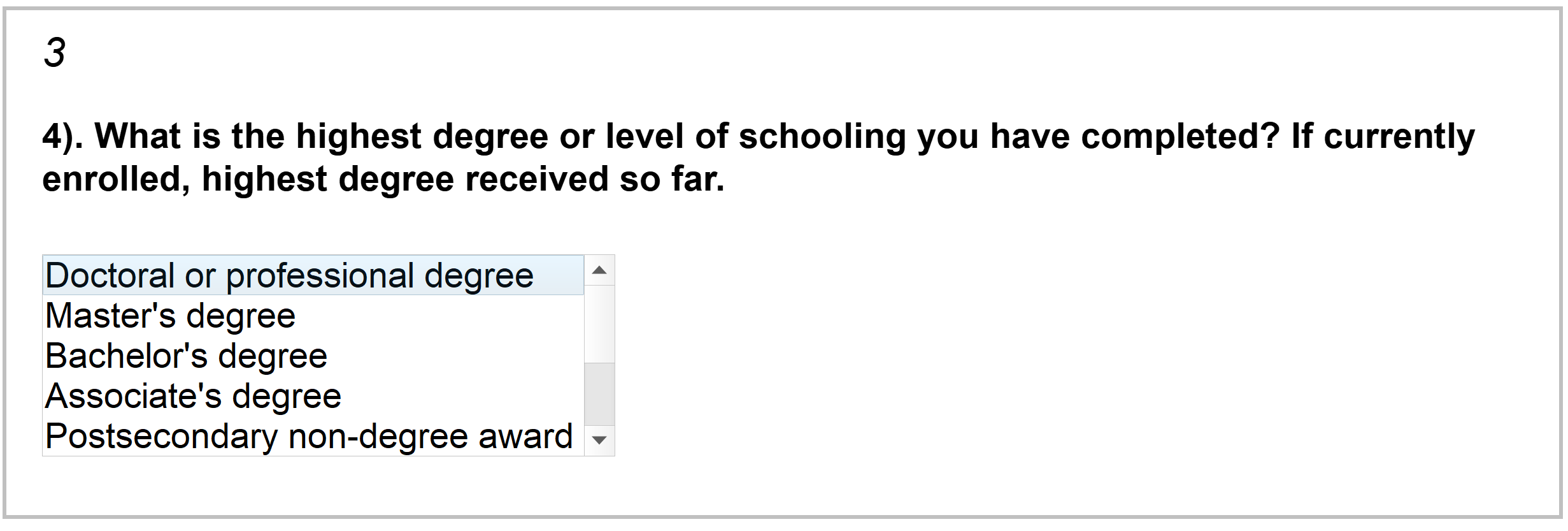
If we run the survey, it should look as follows

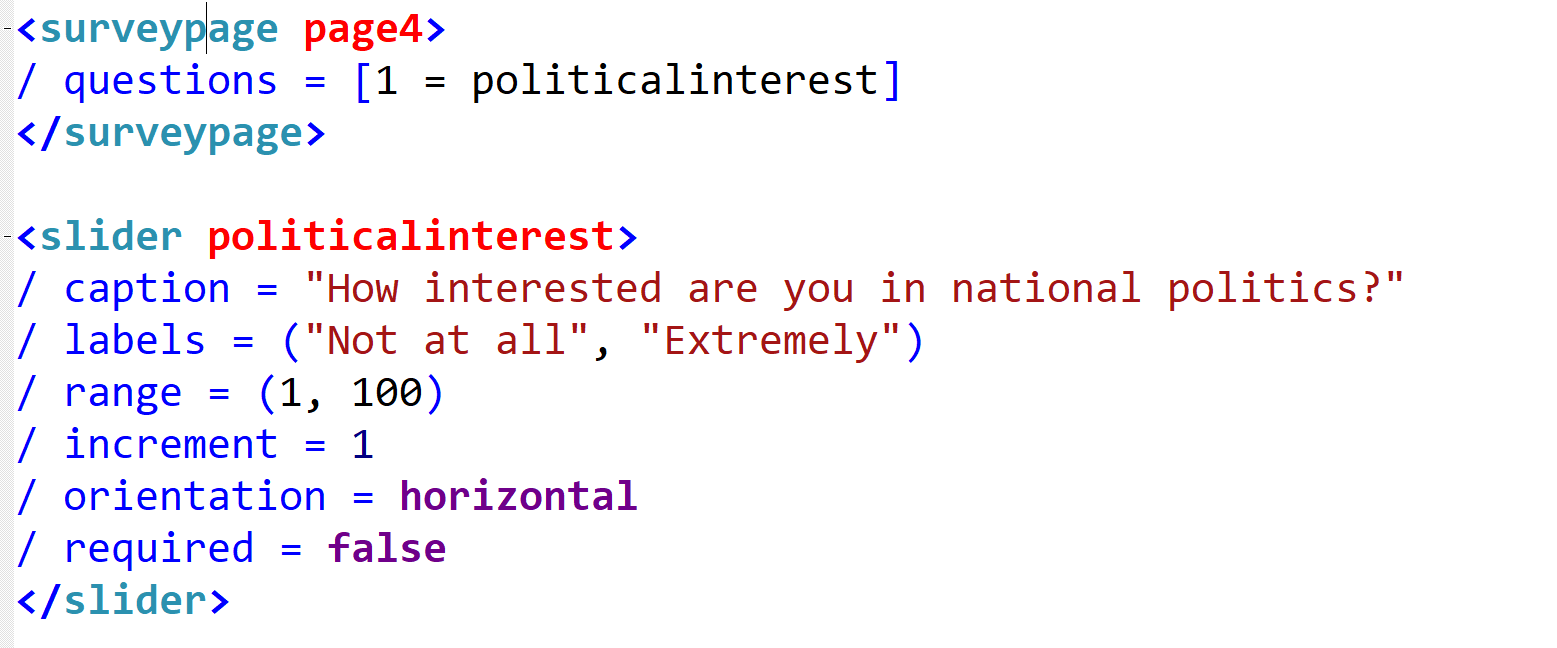
Create the next question using the <slider> element
Our next question will assess our participants' interest in national politics. We will assess the interest on a sliding scale. In contrast to our previous questions, we will set this question to be "optional" (AKA 'not required' => /required = false).
Don't forget to add "page4" to the survey "simplesurvey"!

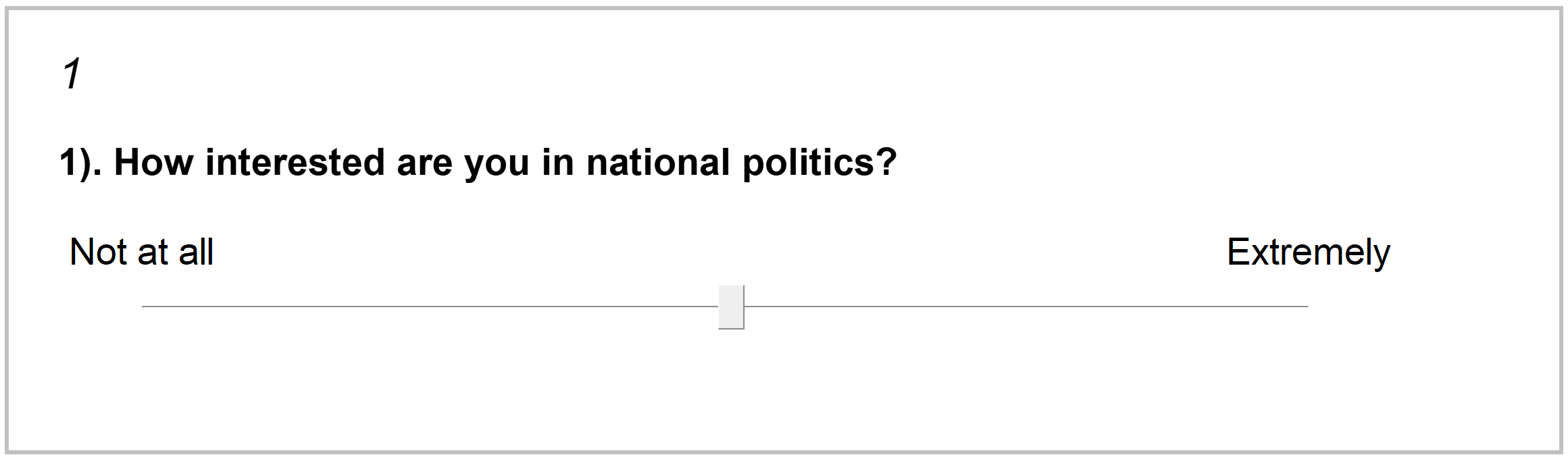
Now run your survey. The slider question should appear as follows:

Create the last question using the <textbox> element
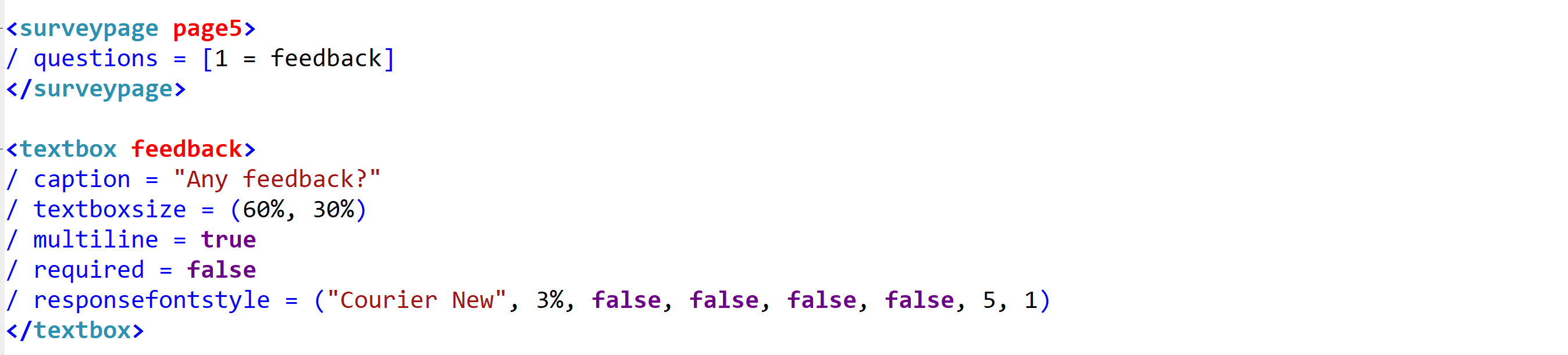
The last question is a simple (optional) open-ended question to collect feedback from our participants. We will implement this question on our last surveypage (page5) as a <textbox> element.
The question will present a textbox of a specified size (/textboxsize), will allow input on more than one line (/multiline = true) and will be optional (/required = false).
We will override the default responsefontstyle that we set under the <survey> element. The response in our textbox is presented in "Courier New" rather than "Arial". Furthermore, to demonstrate one more question attribute, we added a defaultresponse (/defaultresponse), which can be added to any of the survey elements:
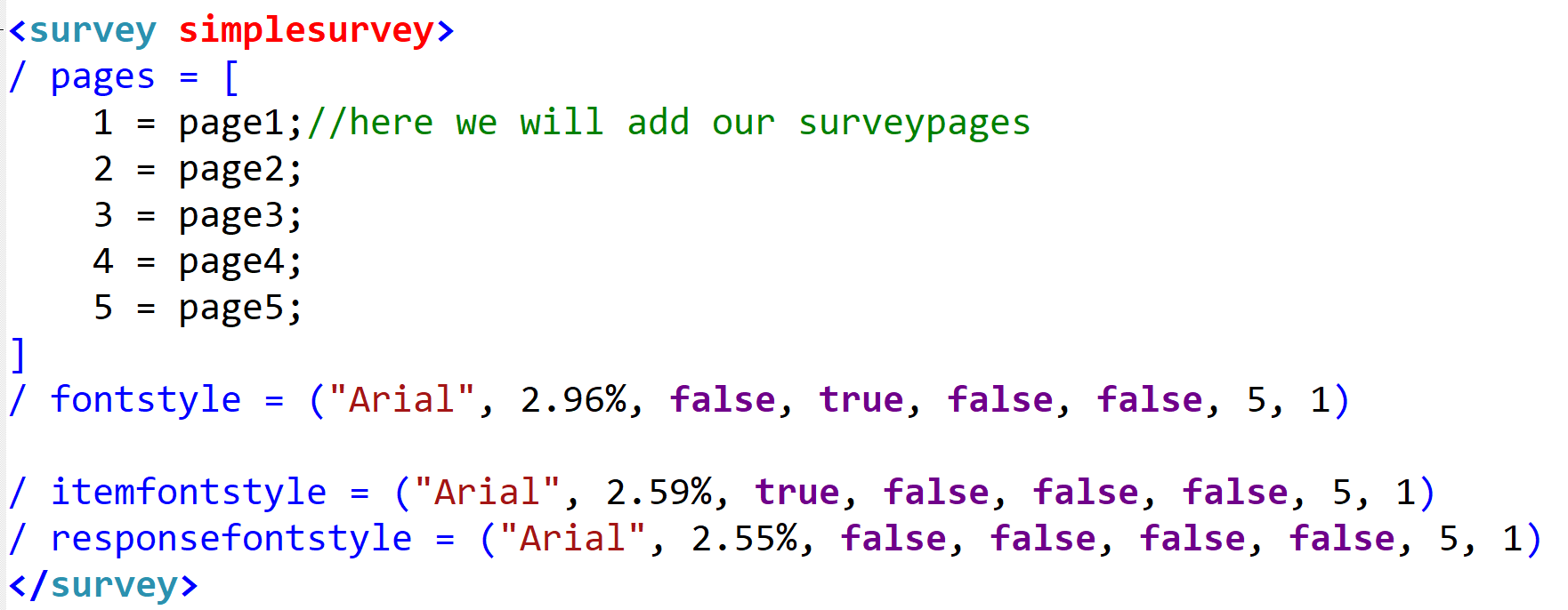
Don't forget to add "page5" to the survey "simplesurvey"!

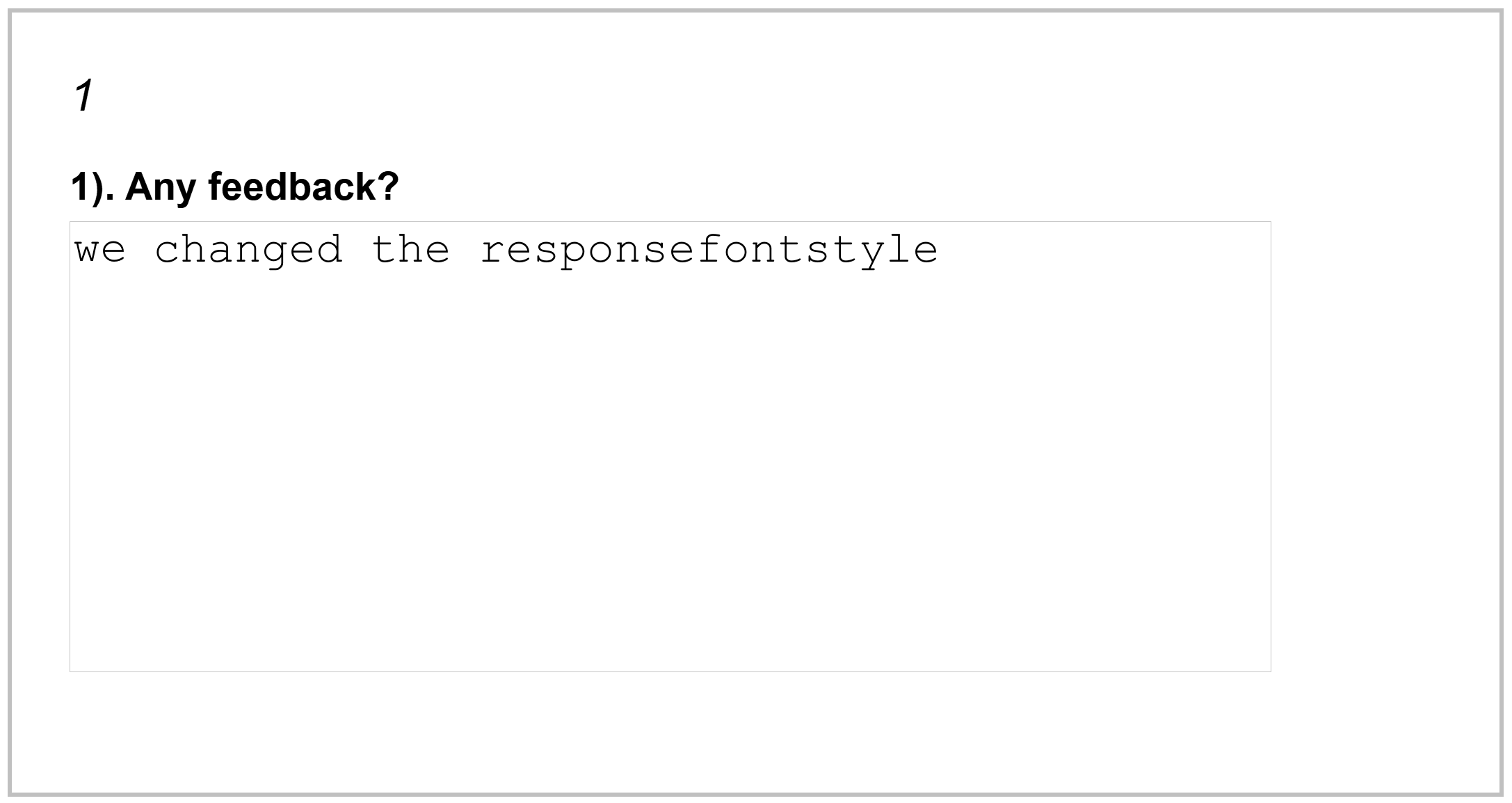
Run the survey to view the <textbox> item. Enter some text. Notice the /responsefontstyle of this <textbox> overrides the default fault.

Test your survey
If you previously added the survey pages to your survey, it should list all five survey pages in the specified order, as in the following.

In Inquisit Lab you can use the "Test Monkey" to automatically run the survey and generate data. You can also generate screenshots of the surveypages.